 Web Essentials est une extension bien pratique pour visual studio, et ce qui nous intéresse particulièrement aujourd’hui, c’est l’intégration de styles avec LESS.
Web Essentials est une extension bien pratique pour visual studio, et ce qui nous intéresse particulièrement aujourd’hui, c’est l’intégration de styles avec LESS.

1 – Installer Web Essentials
Rien de plus simple, ça se passe ici : http://vswebessentials.com/download
2 – Le paramétrage
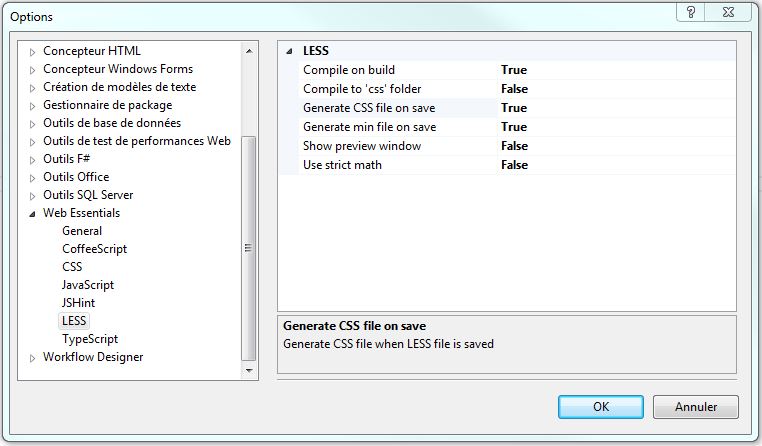
En y accédant par : Outils > Options > Web Essentials > LESS , on peut choisir si on génère à la compilation, à l’enregistrement, si on veut le minifier etc…

/!\ Pour la version 2015, le compiler LESS est une extension à télécharger en plus !
3 – Les styles
LESS est un langage de définition de style, du type CSS, mais étoffé de quelques fonctionnalités supplémentaires comme la définition de variables, expressions et fonctions pour un code plus structuré et plus facile a maintenir, et oui c’est possible !
Je vous invite à lire mon premier post au sujet de LESS pour en apprendre plus ainsi que les features disponibles sur le site officiel.
On créer simplement un fichier test.less qui génèrera test.css lors de la sauvegarde ou la compilation selon vos paramètres.
Astuces :
Web Essentials a une convention de nommage qui fait que les fichiers LESS dont le nom commence par underscore ne seront pas compilés en CSS.
Ce qui est très utile si on souhaite ignorer certains fichiers comme colors.less par exemple, inutile de le compiler en CSS puisque qu’on l’importe dans notre fichier global.less, il suffit donc de le nommer _colors.less 🙂
/!\ Si les fichiers CSS ne se génèrent pas sous VS2012, installez Microsoft Web Developer Tools 2012 2
Bien sûr, il existe d’autres extensions Visual Studio pour écrire du LESS, SASS ou équivalent, comme
Mindscape Web Workbench par exemple, vous trouverez facilement la liste dans la galerie MSDN 😉
Vous aimez mes articles ? Offrez-moi un café !






