Pour certains site vitrine, il est parfois adapté de faire une simple page informative mais attractive pour le visiteur. Même si on a pas beaucoup de contenu on a envie d’avoir une présentation offrant une expérience utilisateur sympa qui fera qu’on se souviendra de nous.
Un plugin est bien pour réaliser ce type de site avec du scrolling et des animations c’est Scrollify, un projet de lukehaas disponible sur son Github avec quelques exemples de fonctionnement.

Comment l’installer ?
Scrollify est un plugin jQuery qui nécessite d’avoir au moins la version 1.7, dans notre projet jQuery et le plugin Scrollify sont rangés dans le dossier lib à la racine de notre projet.

Le paramétrage…
Quelques précisions sur le paramétrage de Scrollify :
| section | La classe qui défini les sections à scroller |
| sectionName | Nom de l’attribut qui défini les sections à scroller |
| interstitialSection | La classe qui défini les sections à scroller avec une taille différente de l’écran |
| easing | Courbe d’effet du scrolling, par défaut à easeOutExpo |
| scrollSpeed | Vitesse de l’animation de scrolling, par défaut à 1100 |
| offset | Décalage en pixel lors des scrolls d’une section à une autre, par défaut à 0 |
| scrollbars | Affiche les scrollbars du navigateur ou non, par défaut à true |
| standardScrollElements | La classe pour les éléments dans les sections qui nécessitent un comportement de défilement standard |
| setHeights | Défini si le scroll est de la hauteur de section, par défaut à true |
| overflowScroll | Permet de faire défiler le contenu débordant dans les sections, par défaut à true |
| updateHash | Met à jour le hash de localisation du navigateur lors du défilement des sections, par défaut à true |
| touchScroll | Défini si Scrollify gère les événements de défilement tactiles, par défaut à true |
| before | Fonction a faire avant l’animation |
| after | Fonction a faire après l’animation |
| afterResize | Fonction a faire avant un redimensionnement |
| afterRender | fonction a faire après un redimensionnement |
Les méthodes disponibles
$.scrollify.move("#name");
Utilisée pour faire défiler jusqu’à une section particulière.
$.scrollify.instantMove("#name");
Peut être utilisée pour faire défiler jusqu’à une section particulière sans animation.
$.scrollify.next()
Utilisée pour faire défiler jusqu’à la section qui suit immédiatement la section actuelle.
$.scrollify.previous()
Utilisée pour faire défiler jusqu’à la section qui précède immédiatement la section actuelle.
$.scrollify.instantNext()
Peut être utilisée pour faire défiler jusqu’à la section qui suit immédiatement la section actuelle, sans animation.
$.scrollify.instantPrevious()
Peut être utilisée pour faire défiler jusqu’à la section qui précède immédiatement la section actuelle, sans animation.
$.scrollify.destroy()
Supprime tous les événements Scrollify et toutes les hauteurs définies pour les sections.
$.scrollify.update()
Recalcule les hauteurs et les positions des panneaux.
$.scrollify.current()
Renvoie la section actuelle sous la forme d’un objet jQuery.
$.scrollify.disable()
Désactive le comportement du snap scroll afin que la page se défile comme normale.
$.scrollify.enable()
Active le comportement de snap scroll.
$.scrollify.isDisabled()
Renvoie true si Scrollify est actuellement désactivé.
$.scrollify.setOptions()
Peut être utilisée pour modifier l’une des options d’initialisation.
Un exemple concret !
On va coder un exemple pour voir vraiment ce qui est possible de faire avec ce plugin jQuery.
On va créer un fichier app.js pour y placer tout notre JavaScript et style.css pour que ça soit un peu plus beau, puis dans notre fichier index.html, on va renseigner nos fichiers et créer notre structure de base :
<head> <title>Demo - Single Page Application with Scrollify</title> <script src="./lib/jquery-3.2.1.min.js" type="text/javascript"></script> <script src="./lib/jquery.scrollify.min.js" type="text/javascript"></script> <script src="./app.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="./style.css"> </head> <body> <section id="first" class="scrollable-section"> <h1>this is my first section</h1> </section> <section id="second" class="scrollable-section"> <h1>this is my second section</h1> </section> <section id="third" class="scrollable-section"> <h1>this is my third section</h1> </section> </body>
Dans notre app.js, on va définir notre configuration :
$(function() {
$.scrollify({
section : ".scrollable-section",
sectionName : "section-name",
interstitialSection : "",
easing: "easeOutExpo",
scrollSpeed: 1100,
offset : 0,
scrollbars: true,
standardScrollElements: "",
setHeights: true,
overflowScroll: true,
updateHash: true,
touchScroll:true,
before:function() {},
after:function() {},
afterResize:function() {},
afterRender:function() {}
});
});
Et notre style.css pour avoir une base jolie :
html, body {
color: #FFFFFF;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
h1 {
font-size: 84px;
font-weight: 200;
}
section{
padding-top: 200px;
text-align: center;
}
#first{
background-color: #FF5733;
}
#second{
background-color: #C70039;
}
#third{
background-color: #900C3F;
}
 Notre base est en place, on va ajouter un menu avec des actions qui nous changent de section histoire de voir comment fonctionne ce plugin. Même si on va faire une page toute simple, on va utiliser Bootstrap, disponible sur le site officiel pour la mise en page 🙂
Notre base est en place, on va ajouter un menu avec des actions qui nous changent de section histoire de voir comment fonctionne ce plugin. Même si on va faire une page toute simple, on va utiliser Bootstrap, disponible sur le site officiel pour la mise en page 🙂
<script src="./lib/jquery-3.2.1.min.js" type="text/javascript"></script> <scriptsrc="./lib/jquery.scrollify.min.js"type="text/javascript"></script> <scriptsrc="./lib/bootstrap-3.3.7-dist/js/bootstrap.min.js"type="text/javascript"></script> <scriptsrc="./app.js"type="text/javascript"></script> <linkrel="stylesheet"type="text/css"href="./lib/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <linkrel="stylesheet"type="text/css"href="./lib/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css"> <linkrel="stylesheet"type="text/css"href="./animation.css"> <linkrel="stylesheet"type="text/css"href="./style.css"> <linkhref="https://fonts.googleapis.com/css?family=Raleway:100,600"rel="stylesheet"type="text/css">
Après avoir ajouté tous les scripts pour pouvoir développer notre petit site, on ajout une navbar (bootstrap) fixe en haut de celui-ci avec une action onclick qui permet de scroller jusqu’à la section choisie via son attribut data-section-name:
<!-- menu header fixe -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<span class="navbar-brand" onclick="$.scrollify.move('#home');">Demo Scrollify</span>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="menu active" id="home-menu"><span onclick="$.scrollify.move('#home');">Home</span></li>
<li class="menu" id="products-menu"><span onclick="$.scrollify.move('#products');">Products</span></li>
<li class="menu" id="about-menu"><span onclick="$.scrollify.move('#about');">About</span></li>
<li class="menu" id="contact-menu"><span onclick="$.scrollify.move('#contact');">Contact</span></li>
</ul>
</div>
</div>
</nav>
Ensuite on ajoutera nos contenus aux différentes sections :
<!-- contenu -->
<div class="container-fluid">
<section id="home-section" class="row scrollable-section" data-section-name="home">
<div class="col-xs-12 subject-title">
<h1>Bienvenue sur notre réseau de chambres d'hôtes</h1>
<div style="margin-top: 80px;" class="col-xs-12 col-sm-12 col-md-12">
<h5>
Envie de s'évader ?
</h5>
<i class="glyphicon glyphicon-menu-down big-icon-pulse" onclick="$.scrollify.move('#products');"></i>
</div>
</div>
</section>
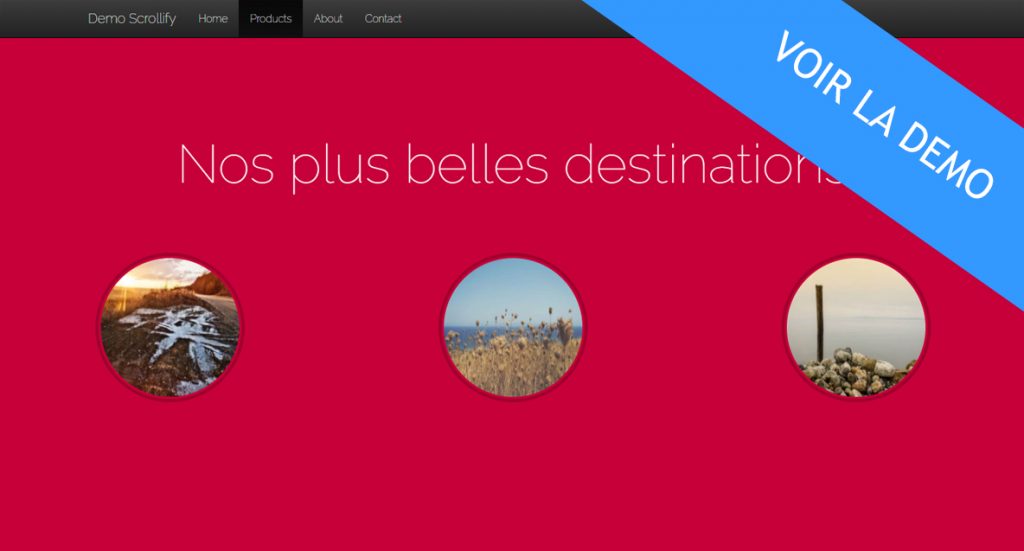
<section id="products-section" class="row scrollable-section" data-section-name="products">
<div class="col-xs-12 subject-title">
<h1>Nos plus belles destinations</h1>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<img src="./img/sample-1.jpg" alt="product-1" class="rounded hide">
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<img src="./img/sample-2.jpg" alt="product-1" class="rounded hide">
</div>
<div class="xs-hidden sm-hidden col-md-4">
<img src="./img/sample-3.jpg" alt="product-1" class="rounded hide">
</div>
</section>
<section id="about-section" class="row scrollable-section" data-section-name="about">
<div class="col-xs-12 subject-title">
<h1>A propos</h1>
<div style="margin-top: 80px;" class="col-xs-12 col-sm-12 col-md-12">
<h5>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</h5>
<img src="./img/sample-6.jpg" alt="product-1" class="rounded">
</div>
</div>
</section>
<section id="contact-section" class="row scrollable-section" data-section-name="contact">
<div class="col-xs-12 subject-title">
<h1>Demandez-nous votre invitation personnalisée</h1>
</div>
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Your name">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="your email here">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
</section>
</div>
Et on customisera notre fichier de style :
html, body {
color: #FFFFFF;
font-family: 'Raleway', sans-serif;
font-weight: 100;
margin: 0;
}
h1 {
font-size: 72px;
font-weight: 200;
}
h5 {
font-size: 24px;
font-weight: 200;
}
section{
padding-top: 160px;
text-align: center;
}
.subject-title{
display: block;
margin-bottom: 40px;
}
/* menu */
.navbar-inverse span.navbar-brand {
color: #FFFFFF;
}
.navbar-nav>li>span{
position: relative;
display: block;
padding: 15px;
line-height: 20px;
cursor: pointer;
}
.navbar-inverse .navbar-nav>.active>span, .navbar-inverse .navbar-nav>.open>span{
color: #fff;
background-color: #080808;
background-image: -webkit-linear-gradient(top,#080808 0,#0f0f0f 100%);
background-image: -o-linear-gradient(top,#080808 0,#0f0f0f 100%);
background-image: -webkit-gradient(linear,left top,left bottom,from(#080808),to(#0f0f0f));
background-image: linear-gradient(to bottom,#080808 0,#0f0f0f 100%);
}
/* images */
img.rounded {
display: block;
margin: auto;
margin-bottom: 12px;
margin-top: 30px;
width: 200px;
height: 200px;
border-radius: 100px;
overflow: hidden;
padding: 3px;
border: rgba(0, 0, 0, 0.2) 4px solid;
}
img.rounded.show:hover {
padding: 3px;
border: rgba(255, 255, 255, 0.7) 4px solid;
}
/* animations */
.hide{
-webkit-animation: hidding 1s forwards;
-webkit-animation-iteration-count: 1;
animation: hidding 1s forwards;
animation-iteration-count: 1;
}
.show{
-webkit-animation: showing 1s forwards;
-webkit-animation-iteration-count: 1;
animation: showing 1s forwards;
animation-iteration-count: 1;
}
.big-icon-pulse{
font-size: 48px;
-webkit-animation: bounce 1s forwards;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 2s;
animation: bounce 1s forwards;
animation-iteration-count: infinite;
animation-duration: 2s;
cursor: pointer;
}
/* specific sections */
#home-section{
background-color: #FF5733;
}
#products-section{
background-color: #C70039;
}
#about-section{
background-color: #900C3F;
}
#contact-section{
background-color: #581845;
}
/*override bootstrap */
.form-control, button{
font-family: Arial, Helvetica, sans-serif;
}
Pour jouer des animations sur certaines sections, on peut utiliser la méthode after. Dans cette petite démo, on mettra à jour l’item actif du menu et on ajoutera du contenu avec une animation que sur l’une des sections :
$(function() {
$.scrollify({
section : ".scrollable-section",
sectionName : "section-name",
interstitialSection : "",
easing: "easeOutExpo",
scrollSpeed: 1100,
offset : 0,
scrollbars: true,
standardScrollElements: "",
setHeights: true,
overflowScroll: true,
updateHash: true,
touchScroll:true,
before:function() {
},
after:function() {
//après le scroll, on gère le menu :
//1 - enlever les classes actives éventuelles sur les items du menu
$('li.menu').removeClass('active');
var currentSection = $.scrollify.current();
if(currentSection !== null){
//2 - on met à jour l'item du menu sur lequel on se trouve
var currentId = currentSection[0].getAttribute('data-section-name');
var menuItem = $('li#'+currentId+'-menu');
if(menuItem !== null){
menuItem.addClass('active');
}
//après le scroll, on joue éventuellement des animations
switch (currentId) {
case "products":
$('#products-section img.rounded').addClass('show');
break;
default:
$('#products-section img.rounded').removeClass('show');
$('#products-section img.rounded').addClass('hide');
break;
}
}
},
afterResize:function() {},
afterRender:function() {}
});
});

Voilà pour cette découverte de Scrollify, on peut faire beaucoup plus bien entendu mais ça nous permet ici de voir quelques possibilités en testant le plugin !
Vous aimez mes articles ? Offrez-moi un café !






