 Maintenant que l’on a paramétré et créé notre les premières tables de notre base de donnée, on va créer le modèle qui permet de requêter dessus. Pour cela, on va utiliser la commande artisan et créer un dossier « Models » où on placera tous nous modèles :
Maintenant que l’on a paramétré et créé notre les premières tables de notre base de donnée, on va créer le modèle qui permet de requêter dessus. Pour cela, on va utiliser la commande artisan et créer un dossier « Models » où on placera tous nous modèles :
php artisan make:model Models/Post
Ce qui nous crée le dossier App/Models contenant notre fichier Post.php :

Par défaut, si on ne renseigne pas de table correspondante, le framework considère que la table correspond au nom de la classe au pluriel, sinon on peut également renseigner son nom comme ceci :
//... class Post extends Model{ protected $table = 'posts'; }
Pour pouvoir récupérer des données afin de pouvoir travailler, on va faire un script de migration avec des données de test :
php artisan make:migration PopulateTestingDatas
Et dans notre fichier de migration :
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class PopulateTestingDatas extends Migration {
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
//create user jane smith
DB::table('users')->insert([
[
'name'=>'Jane',
'firstname'=>'Smith',
'email'=>'jane.smith@yopmail.com',
'avatar_url'=>'img/avatar/Mrs-Smith.jpg',
'password'=>'123456'
]
]);
//getting user id of jane smith
$user_id=DB::table('users')->where('name', 'jane')->take(1)->value('id');
//insert 5 posts for jane smith
for ($i=0; $i<5; $i++) {
DB::table('posts')->insert([
[
'title'=>'post testing '.$i,
'content'=>'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
'user_id'=>$user_id
]
]);
}
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
//getting user id of jane smith
$user_id=DB::table('users')->where('name', 'jane')->take(1)->value('id');
//delete posts
DB::table('posts')->where('user_id', $user_id)->delete();
//delete user jane smith
DB::table('users')->where('name', '=', 'Jane')->delete();
}
}
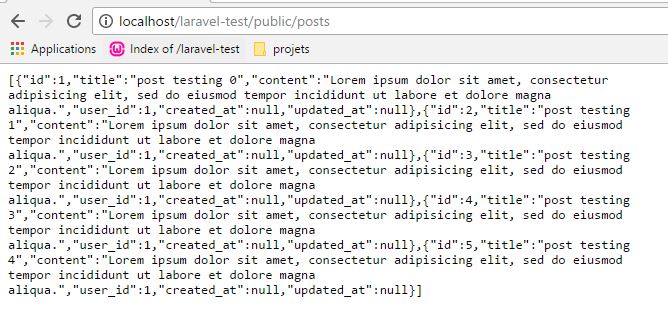
En base de donnée donc un jeu de données avec 1 utilisateur et 5 articles posté par cet utilisateur.
Maintenant, on voudrait retourner ce jeu de données via une url http://localhost/laravel-test/public/posts au format JSON.
Dans notre contrôleur PostController.php, dans la fonction index, on va récupérer la liste des posts (articles) disponible. Pour utiliser le modèle Post.php créé plus tôt, il faut renseigner le namespace de celui-ci, en dessous du namespace de la classe en cours d’utilisation :
<?php
namespace App\Http\Controllers;
use App\Models\Post;
class PostController extends Controller {
public function index(){
return Post::all();
}
}
On ajoutera le routing pour cette nouvelle fonction dans le fichier web.php pour dire que l’appel à l’URL /posts via la méthode GET, appellera la fonction index de la classe PostController.
// fichier : ./route/web.php // [...] Route::get('/posts', 'PostController@index');
Et voici notre liste retournée via http://localhost/laravel-test/public/posts :

Affichons nos posts sur une page qui listera les 4 derniers posts et qui mettra en forme ces données !
Vous aimez mes articles ? Offrez-moi un café !







Je pense qu’il manque une info pour pouvoir afficher les posts : il faut aussi modifier le fichier des routes (routes/web.php) et en ajouter une :
Route::get(‘/posts’, ‘PostController@index’);
Salut, je te remercie d’avoir pris le temps de signaler cet oublie. Je relirai mon article dès que possible !
(Actuellement j’ai eu un accident et j’ai pas trop la possibilité de travailler sur le blog)
Pas de souci !
Tant que j’y suis , il me semble qu’il y a aussi une micro erreur dans l’étape suivante, la 4/7 :
au moment du référencement du fichier custom.css dans posts.blade.php :
Merci beaucoup pour ces articles super précis sur le projet Laravel, et remets-toi bien !
Re, c’est corrigé pour l’oubli de référencement de la route ! Merci encore 🙂 J’ai vérifier le référencement du fichier custom.css et il n’y a pas d’erreur à ce niveau là.
Voilà, bon j’ai mis le temps mais j’ai eu un accident de moto qui m’a immobilisé un hyper longtemps ^^
Ping : Premier projet Laravel 5.4 : La mise en place (configuration & database migration) (Part. 2/x) | Blog développeuse - Hamon