 Vous avez créé votre site, vous avez créé la page Facebook qui va avec, parfait ! Mais comment afficher le widget de votre page Facebook sur votre site web ?
Vous avez créé votre site, vous avez créé la page Facebook qui va avec, parfait ! Mais comment afficher le widget de votre page Facebook sur votre site web ?

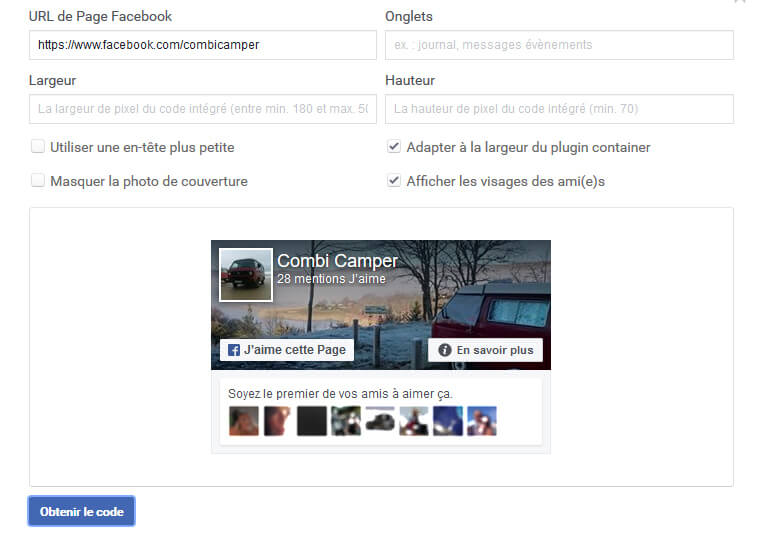
Pour obtenir un visuel de ce type, on va se rendre à la page explicative de facebook for developers https://developers.facebook.com/docs/plugins/page-plugin/ et saisir nos paramètres comme par exemple :

On pourrait même décider d’afficher ici la timeline par exemple, mais pour mon site, je vais laisser le champs « Onglets » vide afin de n’avoir que les mentions « J’aime » et le bouton de partage.
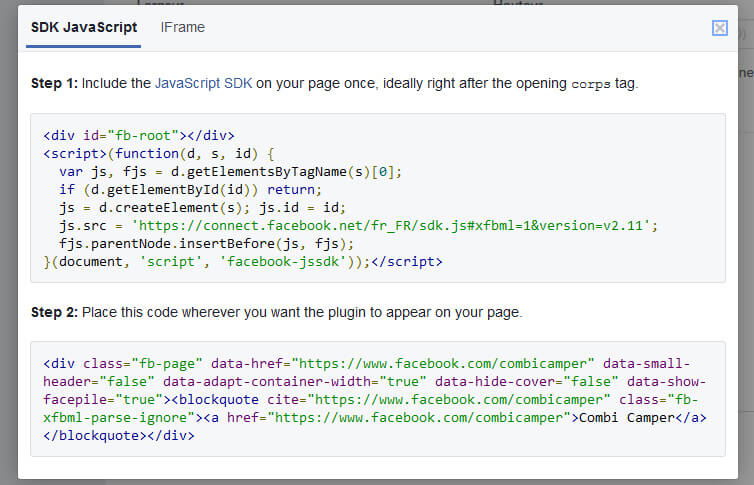
En cliquant sur « Obtenir le code », une popup nous indique les 2 codes à ajouter, le code javascript et le code HTML :

Il suffit de copier/coller, en premier le code JS puis le code HTML, et de les placer à l’endroit voulu dans notre code HTML de la page.
Et dans un blog WordPress ?
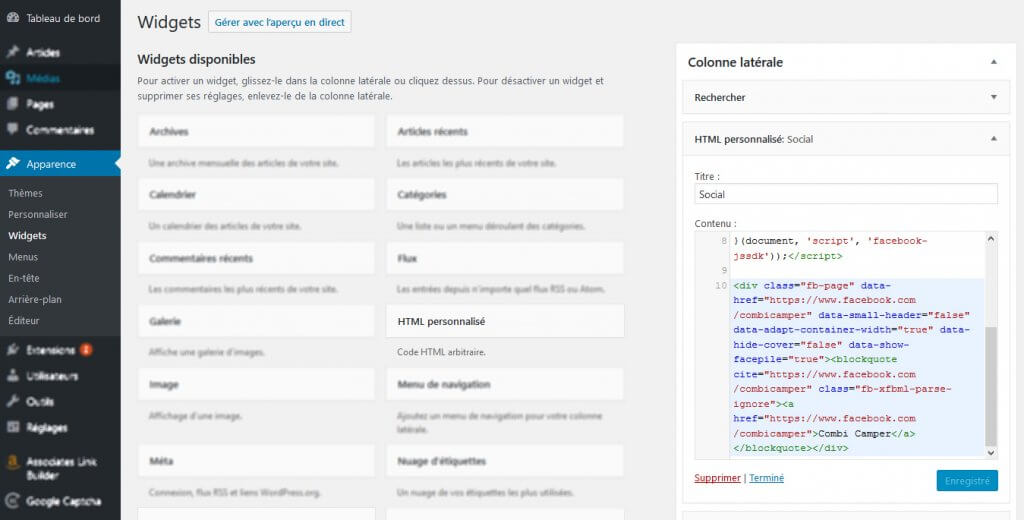
Dans l’administration WordPress, dans l’Onglet « Apparence » > « Widget« , on va ajouter un élément HTML Personnalisé à notre menu de droit par exemple :

Et d’y ajouter directement la section de code JS et HTML !
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/combicamper"
data-small-header="false" data-adapt-container-width="true"
data-hide-cover="false" data-show-facepile="true">
<blockquote class="fb-xfbml-parse-ignore" cite="https://www.facebook.com/combicamper">
<a href="https://www.facebook.com/combicamper">Combi Camper</a>
</blockquote>
</div>
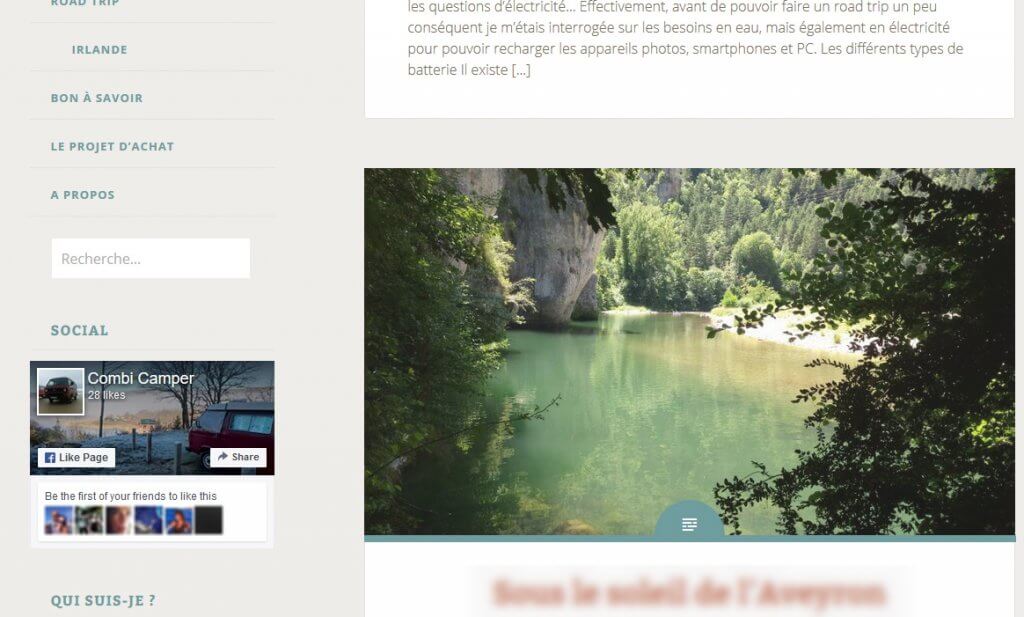
Pour afficher un widget plutôt sympa dans notre menu !

Vous aimez mes articles ? Offrez-moi un café !






