 Mieux référencer son site pour une meilleure visibilité…
Mieux référencer son site pour une meilleure visibilité…
Comme tous les webmasters, je suis obligée de passer par la case SEO pour améliorer le référencement de mon site car on sait tous que si l’on est pas en première page, la visibilité de notre site est quasi nulle. Je vous fais ici, un résumé des bonnes pratiques que j’ai rassemblé (et que je mets en pratique à partir de juin 2017) pour remonter dans les premiers résultats de façon naturelle.
Notes :
- Je ne parlerais que des techniques autorisées, donc pas de « Black Hat SEO » par chez nous, comme on dit !
- Cet article est axé sur le moteur de recherche Google mais est valable pour tous les moteurs de recherches en général.
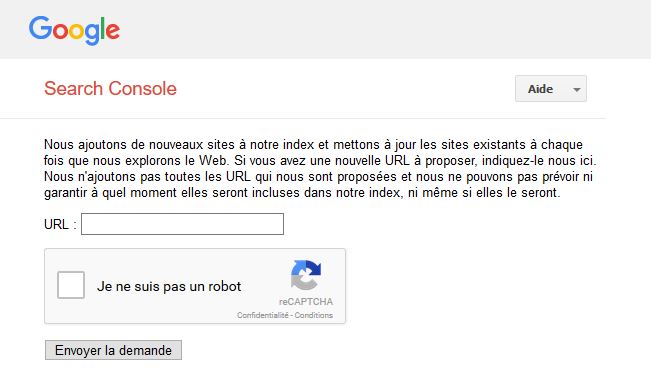
Pour faire référencer son site sur Google, par exemple, il suffira de le renseigner dans le webmasters tool à l’adresse : https://www.google.com/webmasters/tools/submit-url

Et hop, notre site fait maintenant parti de l’index de Google, il est référencé. Mais référencé ne veut pas dire qu’il sera en première position, pourtant c’est ce qui nous intéresse le plus !
Il va y a voir 2 outils intéressants à connaitre qui sont:
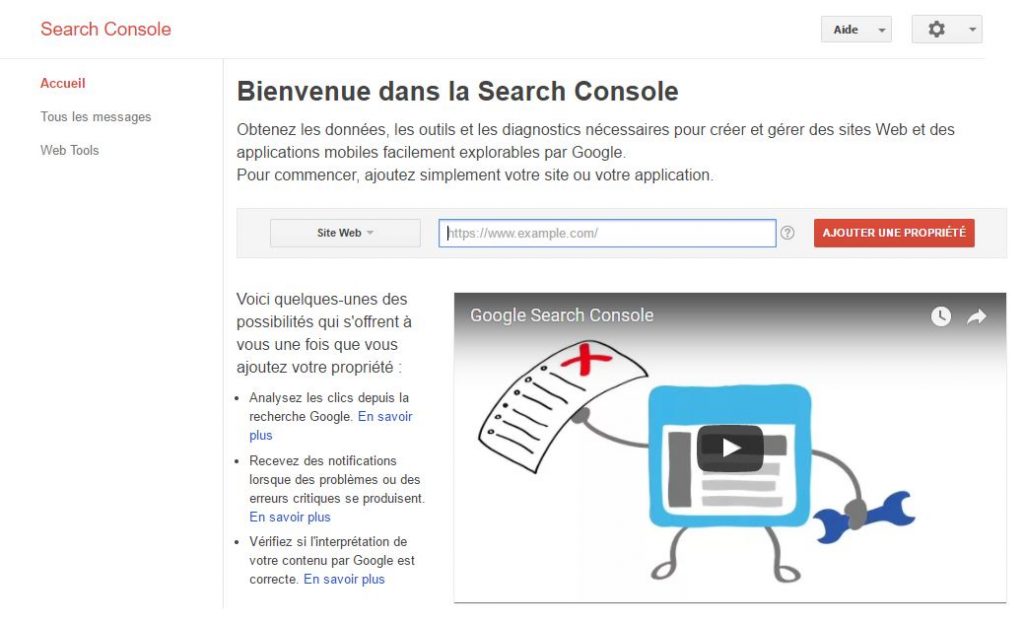
Google Webmasters Tools
On va se créer un compte en ajoutant son site web afin d’accéder à toutes les fonctionnalités.

Et confirmer que l’on en est le propriétaire, la procédure est décrite.

Une fois la procédure faite (dans mon cas, un champs TXT a ajouter dans la zone DNS), on clique sur valider et notre site est bien enregistré.

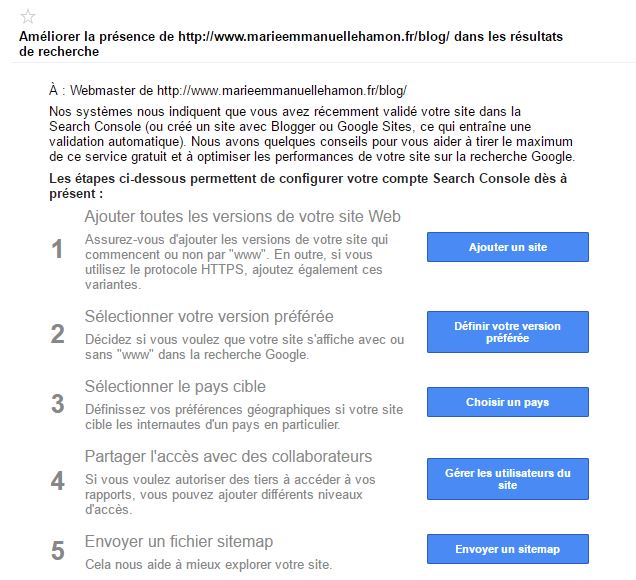
Aussitôt validé, on reçoit un message proposant déjà quelques conseils et options pour optimiser le positionnement du site.

Maintenant que l’on a renseigné tout ça, l’analyse de notre site va être disponible (dans quelques jours hein, histoire de laisser le temps à Google de récupérer des informations).
On dispose donc d’informations sur des points comme :
- La fréquence à laquelle passent les robots et l’état d’indexation
- Dans quelles recherches notre site est ressorti et à quelle position
- Les statistiques d’exploration du site
- Le bon renseignement du fichier robot.txt
- La bonne construction du fichier sitemaps
- Si un problème de sécurité de contenu est détecté sur le site
- La compatibilité avec les supports mobiles
- Des infos sur les données structurées (comment Google affiche vos extraits de contenu)
- etc…
Google Analytics
Encore un autre outil fournit par Google qui permet de comprendre le trafic de notre site.
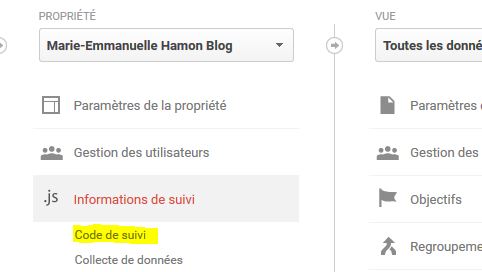
Facile à mettre en place, il faudra simplement copier / coller un script JavaScript qui sera présent dans toutes nos pages afin de récolter les données des comportements des visiteurs.

Après avoir récolté quelques informations, on pourra analyser notre trafic grâce à des données comme :
- Les pages consultées et les plus visitées
- Combien de temps en moyenne les visiteurs restent sur notre site
- Comment les utilisateurs sont arrivés sur notre site (liens, recherche etc…)
- Par quelles recherches et mots clés sont-ils arrivés sur notre site
- La zone géographique d’où les visiteurs proviennent
- et beaucoup beaucoup d’autres informations…
Pour avoir des données cohérentes sans qu’elles soient faussées par nos propres visites (lors de la rédaction d’un article sur un blog par exemple), on pensera à exclure notre ip des données statistiques.

Le fonctionnement du référencement
En gros, Google (ou autre moteur de recherche) a des robots qui parcourent les pages (Crawlers) des sites indexés. Quand un robot parcours notre page web, il analyse le code HTML, le CSS (d’où l’importance aujourd’hui d’être compatible mobile) et contenu en suivant chaque lien présent sur notre site.
Les points d’amélioration pour faciliter l’accès aux robots
- La Rapidité de chargement : Les robots, comme les visiteurs ne doivent pas avoir à attendre 30 sec pour afficher une page sinon ils en visiteront moins que si le site est rapide ! Un site performant sera mieux indexé.
- Avoir un menu : Plus le maillage de liens dans notre site est important et clair, plus on aura de pages référencées.
- Les balises HTML : Certaines balises permettent de mieux ordonner le contenu de notre page, donc il faudra les utiliser à bon escient.
- Le contenu doit être pertinent : Les mots choisis comptent !
Comment mettre tout ça en place ?
Pour commencer, il faudra éliminer toutes (ou un maximum) des erreurs de chargement. Là c’est chacun qui débogue son site pour avoir le meilleur résultat. Sur des pages longues à charger on peut imaginer découper la requête pour charger les infos au fur et à mesure par exemple.
Organiser son menu et penser à vérifier que toutes les pages soient référencées (ce qui n’est pas le cas sur mon site ^^). Pour cela, ça vaut la peine de repenser son menu (comme je fais en ce moment) afin de remettre en avant certains contenus etc…
Pour l’HTML et la structure visuelle de manière générale, il est intéressant de voir son site sans le CSS et de constater si la structure reste claire, c’est à dire, le titre se voit bien comparé au texte etc… Pour exemple, le titre principal de la page sera en h1 car cette balise compte plus qu’une balise b par exemple, alors que les autres titres seront en h2 ou h3, les contenus seront entre balises p etc ce qui permettra une bonne lecture même sans CSS. Il est important de ne pas abuser n’importe comment des balises mais de les utiliser justement.
Il est important que la balise title soit différente pour chaque page, sinon Google considère que c’est la même page, d’ailleurs Webmasters Tools nous le fait remarquer dans ses rapports. On essayera de ne pas dépasser les 60 à 70 caractères (espaces compris) afin de ne spammer et cela ne n’est pas très utile car dans le résultat de recherche le texte sera coupé.
Les images devront être les plus légères possible avec un nom explicite (pas de nom du type IMG_123456.JPG 😉 ), avoir un attribut alt qui ne sera affiché que si l’image ne se charge pas mais qui est en quelque sorte un titre à notre image.
<img src="images/optimiser-image.jpg" alt="optimisation du référencement d'image">
Pour optimiser les liens (internes surtout hein ^^), on pensera à ajouter un attribut title à notre balise a mais également on gardera à l’esprit le maillage des liens internes à notre site. On parle alors de stratégie de liens internes (netlinking), cela permet d’améliorer le pagerank (lien pointant vers notre site) à l’intérieur de son propre site. Cette pratique du netlinking est importante car ça optimise le passage des robots et ça permet de donner accès aux utilisateurs à plus de pages lors de la consultation de l’une d’entre-elles. Attention à ne pas mettre des liens non pertinents en bas de page, si Google ne comprend pas la correspondance entre lien, ça sera plus néfaste qu’autre chose.
<a href="http://www.monblog.fr/nouvelle-moto" title="passionnés de ma nouvelle moto"> ma nouvelle moto </a>
Pour le style CSS, on évitera (même si effectivement ça ne se fait quasiment plus) les images à la place des boutons ou du header du site, en gros, tout ce qui peut se faire en CSS3 est à faire en CSS3 !
Les textes doivent avoir des termes qui gravitent autour d’un sujet, le champs lexical de la moto sera plus efficace que si vous essayer de vous positionner sur le mot « moto » qui est repris des millions de fois. Il faudra noter que la répétition de contenu est très mauvaise pour le référencement du site.
Les URLs de notre site seront plus prise en compte si elles sont de type « http://mon-site.fr/mon-titre-article » que « http://mon-site.fr/id=12 » car les mots contenus dans l’URL sont pris en compte par les robots.
Les fichiers sitemaps et robots.txt ont également leur importance, c’est ce qui indique à quelle fréquence et quelles URL parcourir. Si c’est fichiers n’existent pas sur notre hébergement, l’indexation se fera quand même mais les robots seront moins guidés et les pages clés seront moins rapides à être indexées.
Note : Avec un site wordpress, il y a des plugins qui vont générer notre sitemap. Voici celui qui fait autorité au moment de la rédaction de l’article : Google XML Sitemaps
Et les balises meta… t’en parles pas ?
Si si, j’y viens 🙂 Ces balises sont de moins en moins prises en compte par les robots qui ont des algorithmes plus poussés ce qui permet de se baser sur le contenu (pertinent ou pas) du site et ainsi avoir un résultat le plus juste possible à une recherche lancée. Par principe, je les remplis toujours (je soigne juste la balise description mais c’est plus pour les utilisateurs) mais sans y mettre de l’énergie car ça n’en vaut pas trop la peine à mon avis.
Ce qui compte le plus, c’est d’avoir du contenu pertinent et bien ordonné, pas la peine de mettre 40 mots clés !
Note importante : Pour vérifier la progression de notre référencement au fil des semaines, on fera des recherches en navigation priver afin que notre profil utilisateur ne nous fasse pas apparaitre en 1ère page alors que pour n’importe qui d’autre on serait en 4eme page !
Aller… J’ai envie de dire : au boulot !







Ping : Profitez de la formation Web Marketing de Google, et c’est reconnu ! | Blog développeuse - Hamon